1.タグクラウドウィジェットの設置
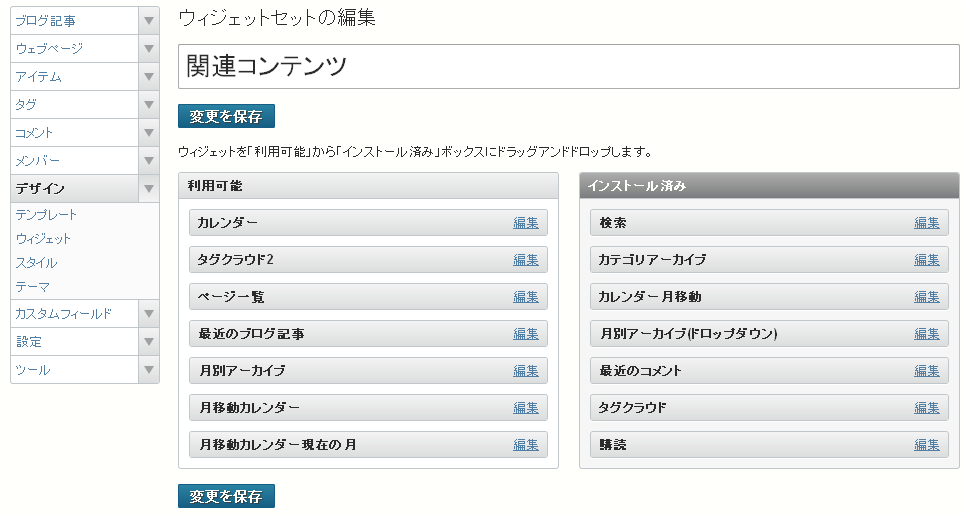
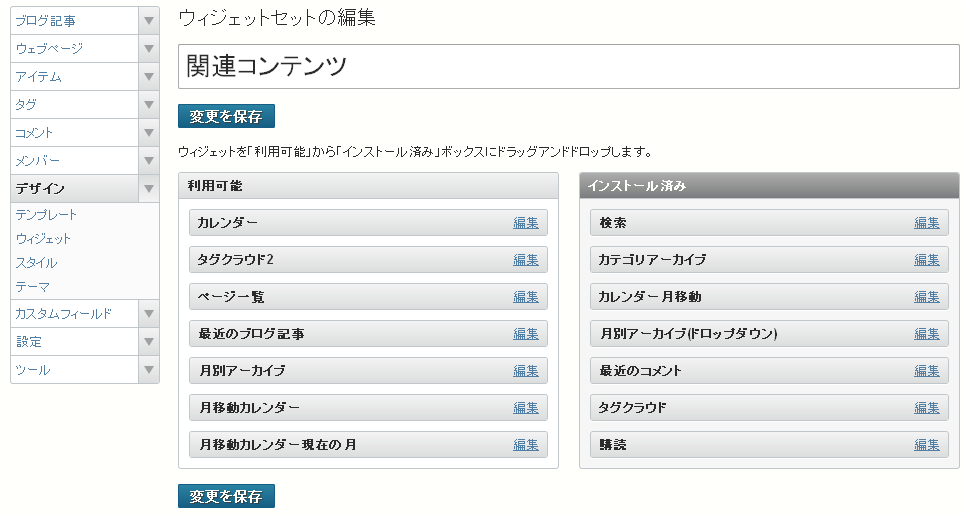
MT5.2に標準で付いていたタグクライドウィジェットを搭載しました。方法は大変簡単で、ダッシュボードでブログを選択してから、デザイン-ウィジェットと選び、ウィジェットセットの中の「関連コンテンツ」をクリックします。この画面で左側にある「タグクラウド」ウィジェットを右側の希望の位置にドラッグするだけです。(下図)左側の「タグクラウド2」というウィジェットは気にしないで下さい。実験的に作成したものです。

もちろんブログ投稿記事のタグ欄には、タグクラウドに表示したい属性(カテゴリー)を記載して投稿します。
2.リンクの静的URL化
Apacheのmod_rewriteを使用するのが良いようです。このモジュールが使えるかどうかはLinuxの場合
# httpd -M
というコマンドで
rewrite_module (shared)
という行が出てくればOKだと思います。
このモジュールによるURL変換機能により下記を実現しました。タグ「MovableType」を例にします。
①/mt/mt-search.cgi?IncludeBlogs=7&tag=MobavleType&limit=20
↑
②/rooms/tag/MobavleType/
②にアクセスすると実際には①のURLが実行されタグが付けられているページを集めた画面にジャンプします。
これを実現するためには下記の2つを実施しました。
(1).htaccessを/roomsに置き、この中でmod_rewriteの設定をする。
(2)タグクラウドウィジェットを編集して、上記②のURLリンクを表示するようにする。順に説明します。
(1).htaccessの編集
.htaccessファイルを使用するための設定がわからない人は「apache htaccess」をキーに検索するとたくさん参考サイトがヒットしますので、まずは自力でこのファイルが少なくともブログトップディレクトリで使用できるようにしてください。
私は下記のようにブログトップディレクトリにこのファイルを設置しました。
*******************************
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^rooms/tag/(.+)/?$ /mt/mt-search.cgi?IncludeBlogs=7&tag=$1&limit=20
*******************************
このmod_rewriteの設定は、.htaccessファイルでなく、httpd.confファイルに記載しても良いのですが、私の環境の場合なぜか、httpd.confに記載したほうが動きが遅かったのでやめました。ネットではhttpd.confの方が速いという情報もあったのですが。。
ちなみに、httpd.confに記載する場合は、.htaccessでは最初の返還前正規表現文字列に、相対URLを使用しなければならなかったのが、httpd.confでは絶対URL(/から始まる)を使用しないとヒットしませんでした。環境の違いなのか、mod_rewriteの仕様なのかはっきりしませんが。
(2)タグクラウドウィジェットの編集
下記のように編集しました。
(<!-- -->はコメントアウトした箇所。この次の行を追加)
*******************************
<mt:Tags top="20" sort_by="name">
<mt:If name="__first__">
<div class="widget-tag-cloud widget">
<h3 class="widget-header">タグクラウド</h3>
<div class="widget-content">
<ul class="widget-list">
</mt:If>
<!--li class="widget-list-item tag rank-<$mt:TagRank max="7"$>"><a href="<$mt:TagSearchLink encode_html="1"$>"><$mt:TagName$></a></li-->
<li class="rank-<$mt:TagRank max="7"$>"><a href="<$MTBlogURL$>tag/<$MTTagName encode_url="1"$>/" rel="tag"><$mt:TagName$></a></li>
<mt:If name="__last__">
</ul>
</div>
</div>
</mt:If>
</mt:Tags>
*******************************
参照したサイトは下記です。
http://miauler.net/blog/archives/2013/05/21_0955.html#more



コメント